对于喜欢无图随机展示预留的图片功能的用户可以参考一下这篇文章,是基于DUX主题修改的,经过测试是可以使用的,无图是则随机展示默认的随机图片,原后台设置的无图增直接文字展现失效哦。在functions-theme.php中,找到下面一段代码。
if( $r_src ){
if( _hui('thumbnail_src') ){
return sprintf('<img data-src="%s" alt="%s" src="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf('<img src="%s" alt="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/thumbnail.png');
}
}修改为下面的代码
if( $r_src ){
if( _hui('thumbnail_src') ){
return sprintf('<img data-src="%s" alt="%s" src="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf('<img src="%s" alt="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
/*return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/thumbnail.png');*/
$random = mt_rand(1, 9);//数字1-9的图片
return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/random/'.$random.'.jpg');
}
}附录随机图片包, 将random.zip 解压到主题目录中的img 文件夹中!

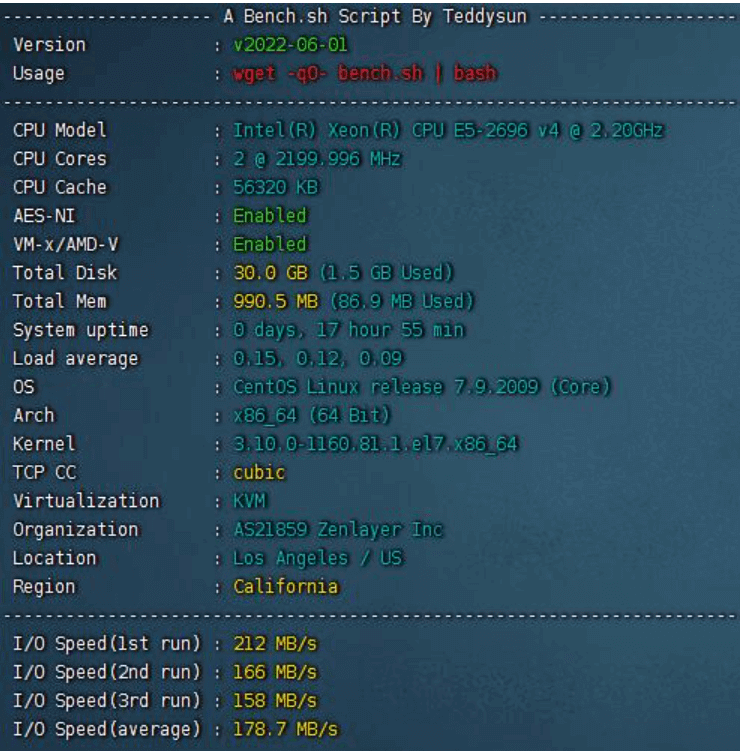
 便宜VPS测评
便宜VPS测评