在Nuxt.js中,你可以使用@nuxtjs/redis模块来实现数据缓存。以下是配置和使用Redis进行数据缓存的步骤:
- 安装
@nuxtjs/redis模块:
npm install @nuxtjs/redis
- 在
nuxt.config.js文件中添加@nuxtjs/redis模块:
export default {
// ...
modules: [
'@nuxtjs/redis',
],
redis: {
host: 'localhost', // Redis服务器地址
port: 6379, // Redis端口
password: '', // Redis密码,如果没有设置密码则留空
db: 0, // Redis数据库编号
},
// ...
}
- 在你的Nuxt.js应用中使用Redis进行数据缓存。例如,在一个Vue组件中:
<template>
<div> <h1>{{ cachedData }}</h1> </div>
</template>
<script> export default { asyncData({ params, app }) { const cacheKey = `my-data-${params.id}`; const cachedData = await app.$redis.get(cacheKey); if (cachedData) { return { cachedData }; } else { const data = await fetchDataFromApi(params.id); // 从API获取数据 await app.$redis.setex(cacheKey, 3600, JSON.stringify(data)); // 将数据缓存1小时 return { data }; } }, } </script>
在这个例子中,我们首先尝试从Redis缓存中获取数据。如果缓存中存在数据,我们直接返回缓存的数据。如果缓存中没有数据,我们从API获取数据,然后将数据存储到Redis缓存中,并设置缓存过期时间为1小时。
这样,你就可以在Nuxt.js应用中使用Redis进行数据缓存了。

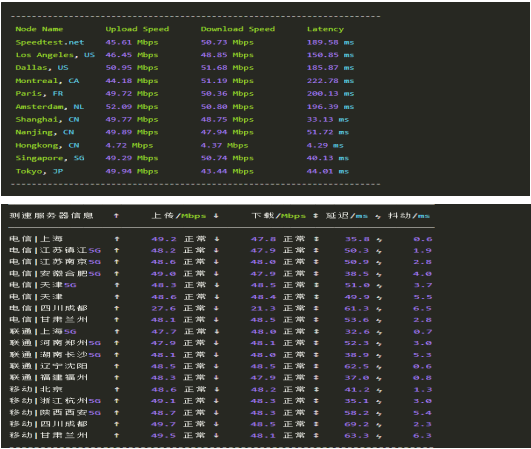
 便宜VPS测评
便宜VPS测评